Project Overview
A Beer Garden Restaurant app to make patron’s visits to their local beer garden more enjoyable. They can skip the lines inside the bar/restaurant and order their beer and food directly from their phone to their table.
My Role & Responsibilities
User research, wireframes, prototyping, design, insights and the final product
Goal
To provide a more enjoyable experience at your favorite local beer garden. This app will provide detailed descriptions to fit the user's needs that will save time.
Project Timeline
4 months
Design Software
Figma, Adobe Illustrator
Surveys
I began with a brief survey to collect quantitative data to get a better idea of how often people go out to eat and what motivates them to do this. Questions were designed to learn about what people look for when they are going out to eat and what would make their time more enjoyable. There were 7 questions and 4 people answered.
Key Takeaways
Over half of users go out to eat at outdoor Bier Garden-style restaurants more than once per month.
Users want their restaurant apps to provide descriptions of menu items and also have large text so it is easy to view and navigate easily.
Empathize
User Research
Pain Points
Define
Personas
Problem Statements
User Journey Map
Ideate
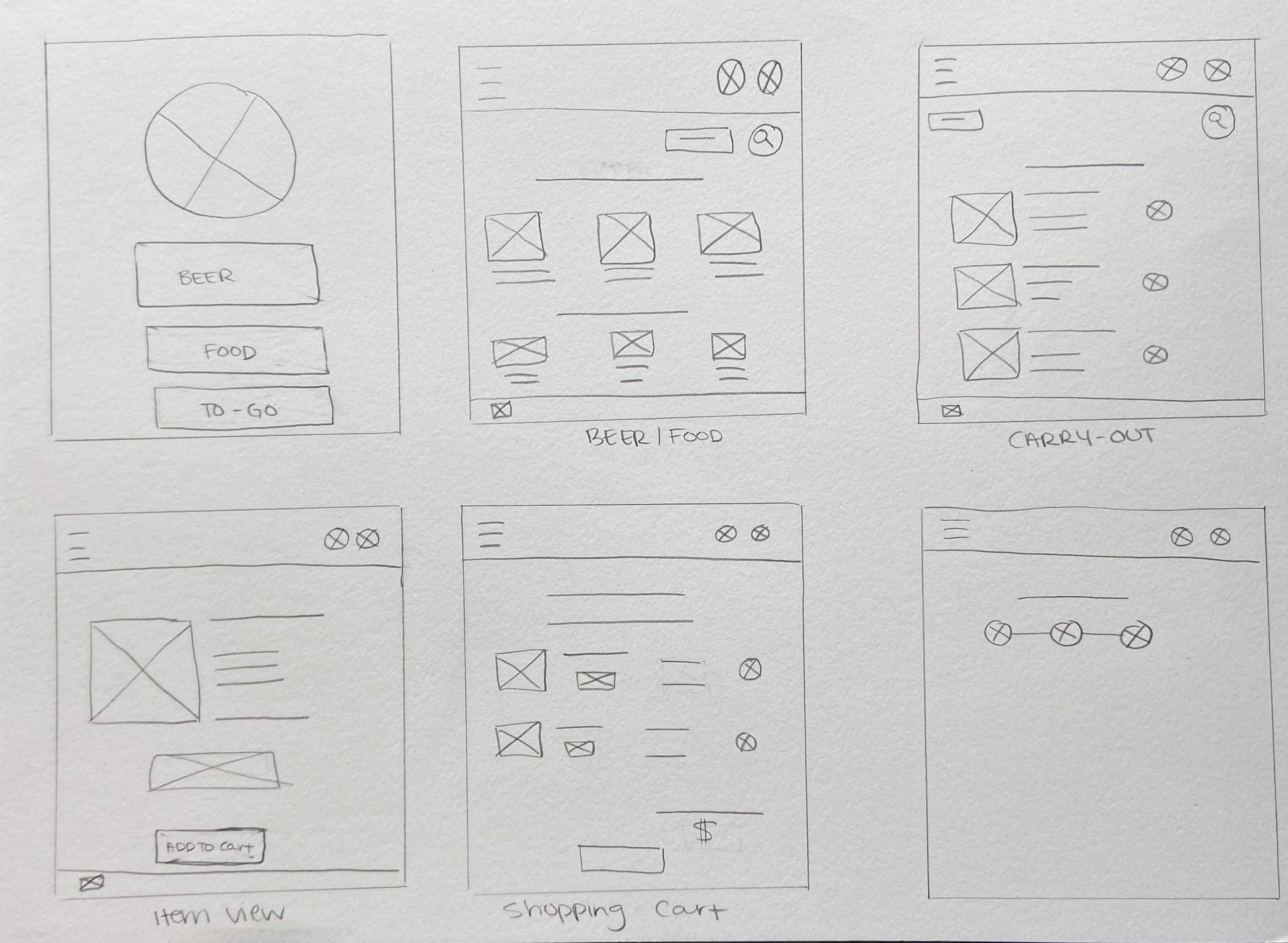
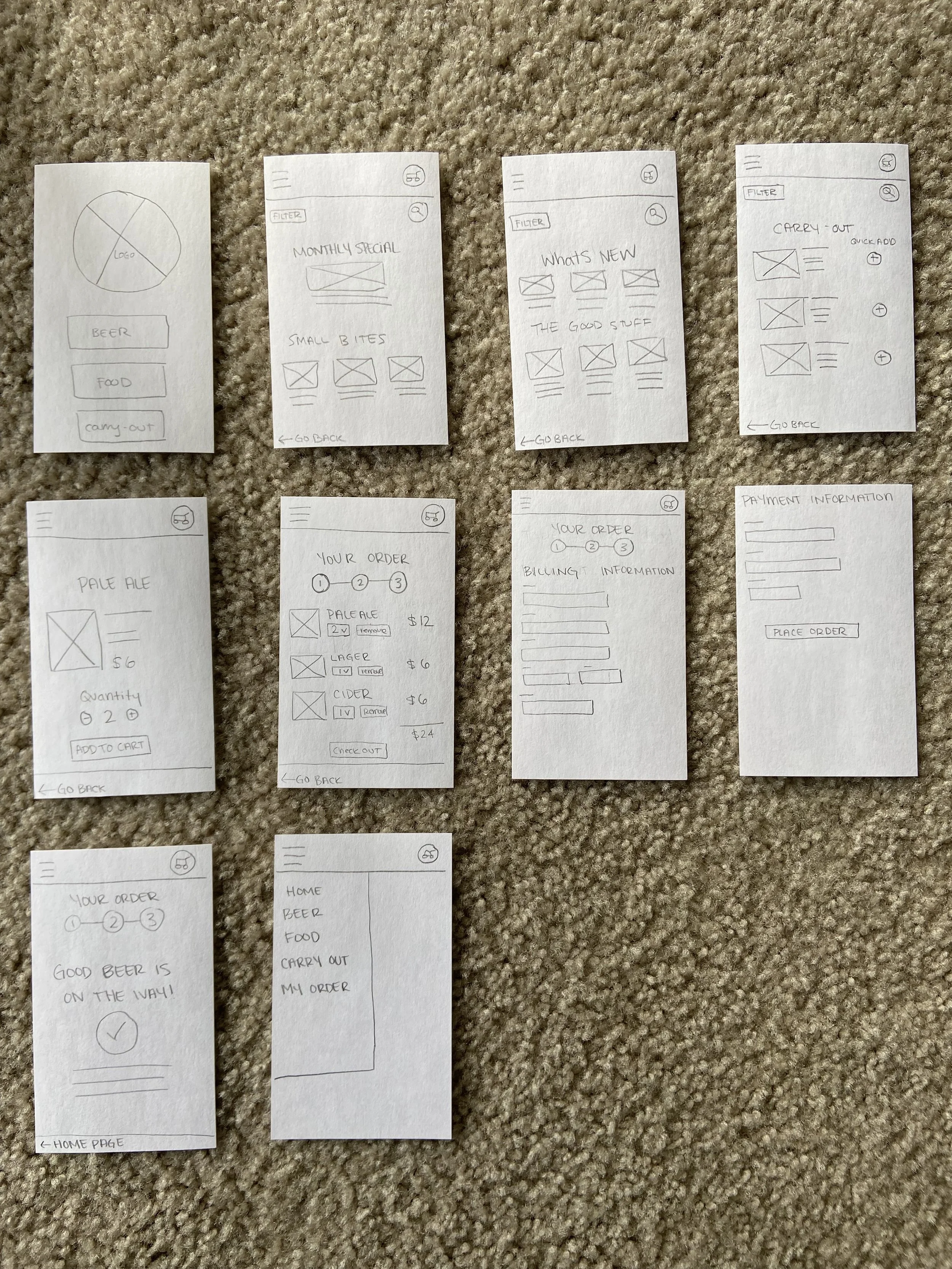
Paper Wireframes
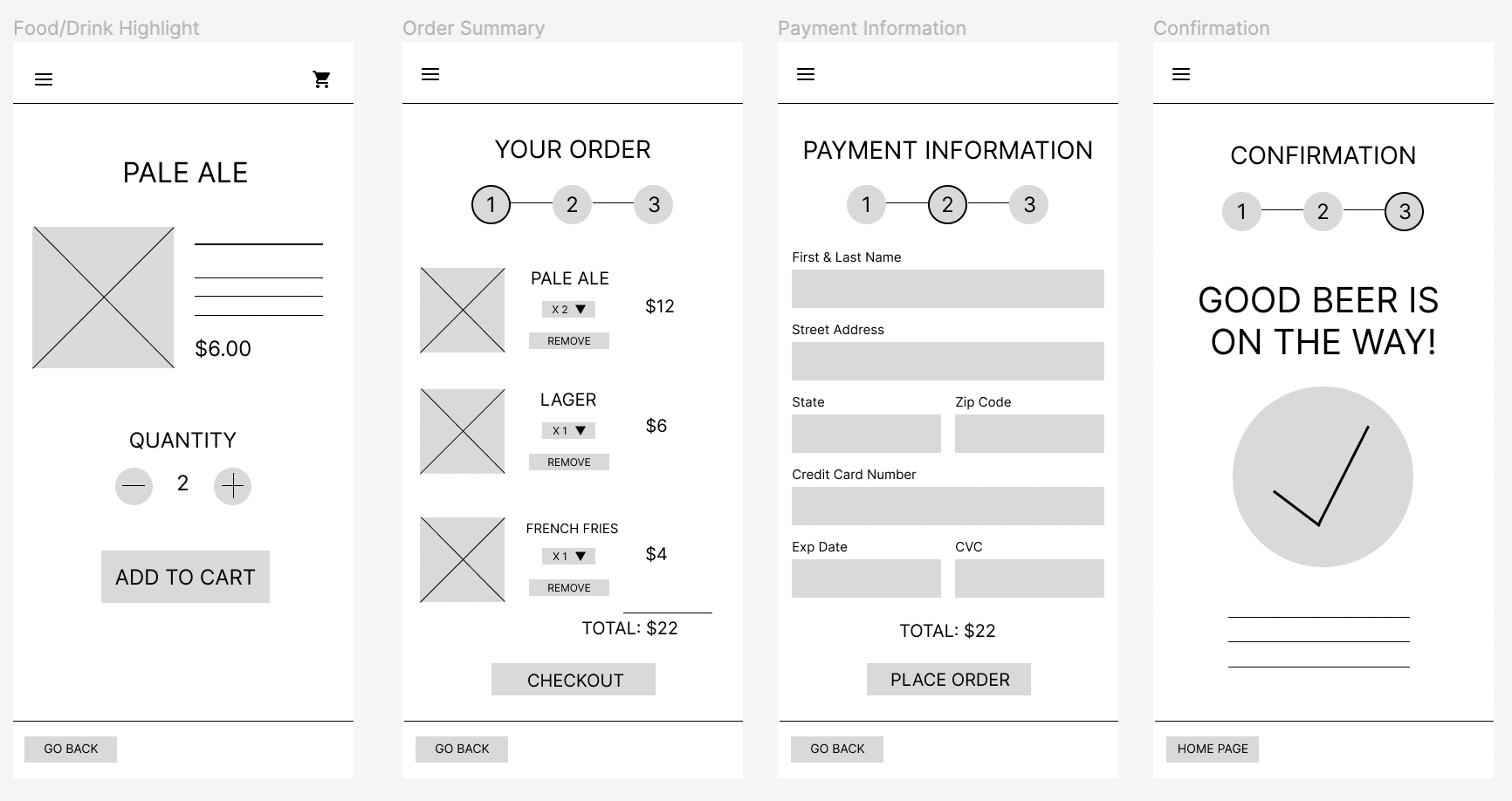
Digital Wireframes
Prototype
Low Fidelity Prototype
Mockups
High Fidelity Prototype
Test
Usability Study
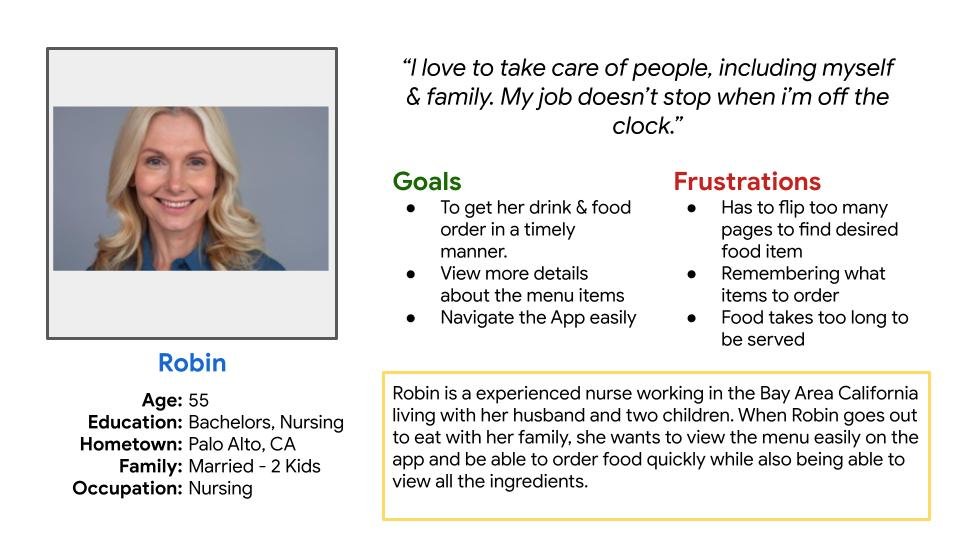
Persona
Meet Robin. She is a hardworking individual that enjoys going out to eat and drink at her local bier garden frequently. She wants her experience to be more time-effective plus loves being able to see photos of the food options.
Problem Statement
Robin is a hard-working RN who works full time and needs to easily navigate a food menu app to easily find items with photos and descriptions because she wants to get her food and drinks promptly.
User Journey Map
Paper Prototypes
Prototypes
Wireframes
Usability Testing
I reached out to a variety of participants to help me do some testing of my product and get feedback from their points of view. I asked the following questions
Open the app, select two beers, and add them to your cart
Make a reservation through the app
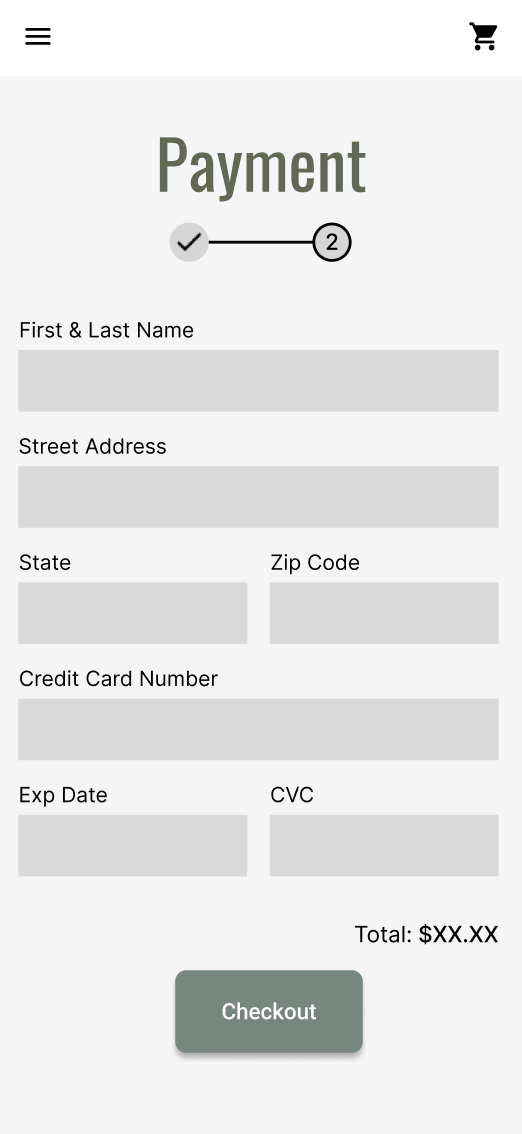
Open the app, add a food item to your cart, and check out
Before & After
A few before and after shots after usability testing and feedback I received.
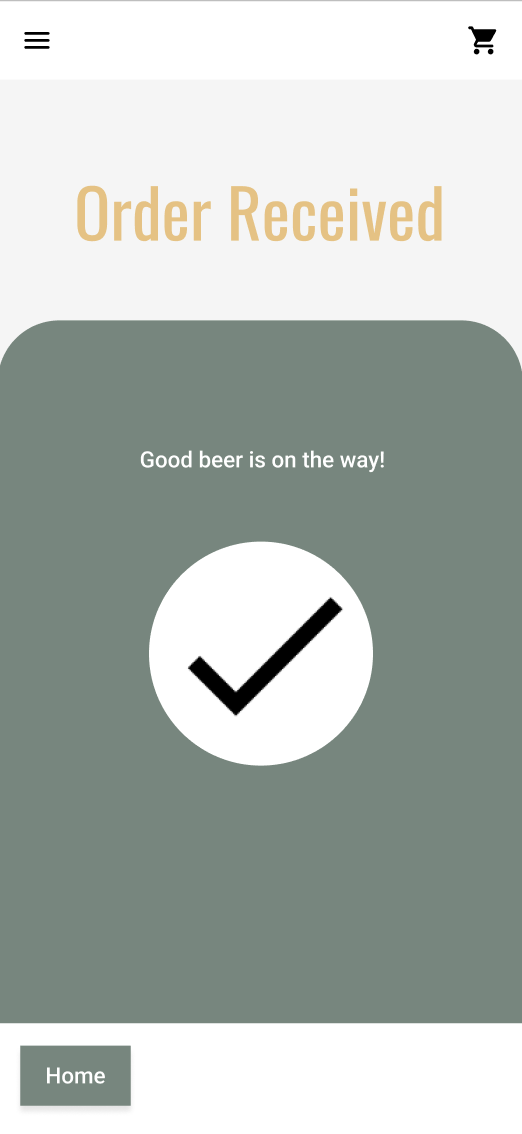
Final Product
Insights
Users were able to open the app to navigate around easily and select their desired beers “This app is easy to follow, this is a great start to your app design”
One user suggested how there could be a quiz generator or a filtered feature to make a user find a beer faster to fit their needs.
All users had hesitation with the reservation page. I originally had it set up in a calendar view and users expressed that it was hard to view and make a reservation.
Some users expressed that my prototype was missing an option to put a table number. Users asked, “How will the server know where to deliver my food to?”
Users expressed to add Apple Pay or PayPal to the checkout page so they don’t have to pull their credit card from their wallet.